Tak tu je sľúbený článok o vzniku tejto stránky. Viem že mi to celkom trvalo, ale bol som zažraný do roboty, anime a prázdnin. Dúfam že mi to odpustíte.
Predhovor
Každý môj pravidelný čitateľ vie, že už dlho som chcel svoj blog vylepšiť, dať mu lepší vzhľad a poriadny RS. A tak sa aj stalo, nebolo to ľahké, ale zvládol som to tu je môj príbeh.
Kapitola 1. – Výber redakčného systému
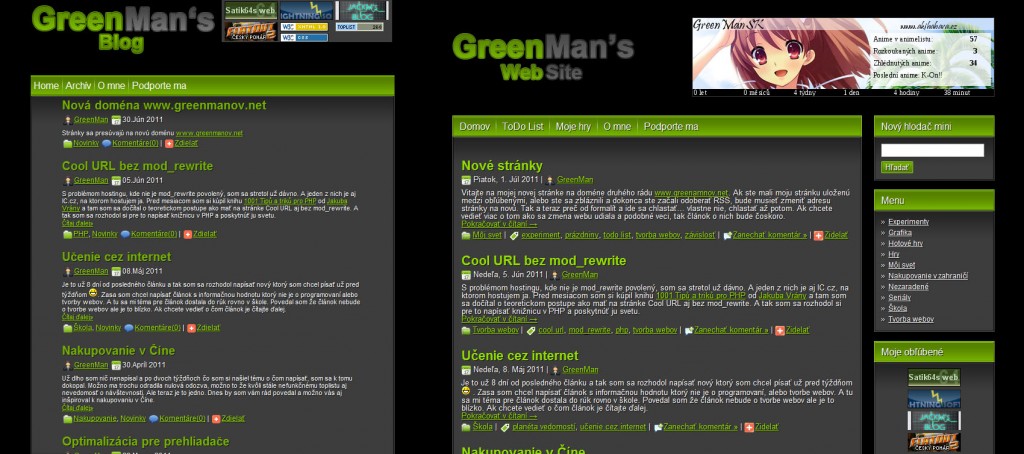
Ak ste dobrý pozorovateľ, alebo človek zdatný tvorby webov, prišli ste na to že nová stránka beží na WordPresse. Tento RS som vybral, pretože ho pokladám za najlepší redakčný systém pre obyčajný blog s pár vecami navyše. Ale prečo som to neurobil už na začiatku keď som si tvoril prvú verziu blogu? V skutočnosti som to pri úplne prvej verzii blogu, ktorá nikdy nebola publikovaná urobil, ale problém bol v tom že vtedy som nebol zdatný PHPčkar ani CSSkar a príprava vzhľadu ma traumatizovala na pár rokov. Všetko zmenil až Satik64, z návrhu vzhľadu na obrázku, ho behom chvíli dostal do WordPressu a na web(www.vdp-briza.8u.cz). Použil na to editor Artisteer a tak som si povedal, že by som to cez neho mohol skúsiť aj ja. Lenže pri vytváraní vzhľadu v editoru mi zrazu niečo došlo… bolo to niečo ako: „Ja sa na to môžem *****, ten ***** nevie urobiť čo chcem. Takto tú ***** tému nikdy neurobím. Ja to celé ******.“ Ale že nová stránka musí byť vo WordPresse som bol už pevne rozhodnutý, a tak som chytil NetBeans. Po troch dňoch bol vzhľad hotový a dokonca aj použiteľný. Ostatné časti webu boli už len otázkou času.
Kapitola 2. – Návrh vzhľadu
Ak čakáte ďalší príbeh plný radosti a šťastie, tak čakajte ďalej. Či sa dočkáte alebo nie zistíte, ale myslím že skôr nedočkáte. Vzhľad pre túto WordPress stránku som navrhoval asi tak 5 krát. A ani raz sa mi dostatočne nepáčil. Kritéria ktoré musel vzhľad splňovať boli:
- Musí byť zelený, to je myslím jasné
- Musí mať aspoň jeden bočný panel, aby som mohol stránku vylepšiť o poriadne menu a iné veci čo do panelu ešte len plánujem
- V hlavičke musí byť možnosť dať obrázok aký chcem, ktorý budem môcť meniť
Po zadaní kritérií začali návrhy. Prvý – hnusné farby, druhý to isté, tretí – pekné farby ale obrázok vypadá blbo. A takto to šlo dni, týždne a roky, alebo tak nejak. Až som si povedal: „Z teba už designer nebude, čo tak skúsiť robiť s niečím už hotovým?“ A tak sa aj stalo. Začal som robiť design 2.0, opravil som nejaké chyby verzia 1.0, pridal bočný panel, odstránil bannery z hornej časti stránky. Až mi nakoniec zostala nevyplnená jedna položka z kritérií a prázdne miesto vedľa loga. Nezmyselný obrázok alebo rovno pozadie pod celú hlavičku mi tam bolo blbé. A tak som začal premýšľať, až mi došlo že mi na stránkach chýba niečo s anime tématikou. A tak som si povedal že by som si tam mohol dať userbar z Akihabari. A vzhľad bol hotový.
Kapitola 3. – Výber domény
Táto kapitola bude krátka a stručná. Výber bol veľmi jednoduchý potom ako bola doména www.greenman.sk obsadená. A greenmanov.net znie proste super. Ale ako som na to prišiel? To je jednoduché, vďaka Druidovy a jeho doméne druidov.net, teraz už ju bohužiaľ nevlastní. Týmto by som sa mu chcel za toto vnuknutie veľmi poďakovať a nikdy mu to nezabudnem.
Toto bol príbeh vzniku tejto stránky. Na záver by som sem mohol ešte dať fotku na zrovnanie. Ďakujem za pozornosť.

Hehe, jsem rád že jsi si na mě vzpoměl 😀 Vzhled se mi moc líbí a pravdě podobně se nechám inspirovat 😀
05 Jul 2011 o 15:44